
{var e=async t=>{await(await t())()};(self.Astro||(self.Astro={})).load=e;window.dispatchEvent(new Event(“astro:load”));})();;(()=>{var A=Object.defineProperty;var g=(i,o,a)=>o in i?A(i,o,{enumerable:!0,configurable:!0,writable:!0,value:a}):i[o]=a;var d=(i,o,a)=>g(i,typeof o!=”symbol”?o+””:o,a);{let i={0:t=>m(t),1:t=>a(t),2:t=>new RegExp(t),3:t=>new Date(t),4:t=>new Map(a(t)),5:t=>new Set(a(t)),6:t=>BigInt(t),7:t=>new URL(t),8:t=>new Uint8Array(t),9:t=>new Uint16Array(t),10:t=>new Uint32Array(t)},o=t=>{let[l,e]=t;return l in i?i[l](e):void 0},a=t=>t.map(o),m=t=>typeof t!=”object”||t===null?t:Object.fromEntries(Object.entries(t).map(([l,e])=>[l,o(e)]));class y extends HTMLElement{constructor(){super(…arguments);d(this,”Component”);d(this,”hydrator”);d(this,”hydrate”,async()=>{var b;if(!this.hydrator||!this.isConnected)return;let e=(b=this.parentElement)==null?void 0:b.closest(“astro-island[ssr]”);if(e){e.addEventListener(“astro:hydrate”,this.hydrate,{once:!0});return}let c=this.querySelectorAll(“astro-slot”),n={},h=this.querySelectorAll(“template[data-astro-template]”);for(let r of h){let s=r.closest(this.tagName);s!=null&&s.isSameNode(this)&&(n[r.getAttribute(“data-astro-template”)||”default”]=r.innerHTML,r.remove())}for(let r of c){let s=r.closest(this.tagName);s!=null&&s.isSameNode(this)&&(n[r.getAttribute(“name”)||”default”]=r.innerHTML)}let p;try{p=this.hasAttribute(“props”)?m(JSON.parse(this.getAttribute(“props”))):{}}catch(r){let s=this.getAttribute(“component-url”)||””,v=this.getAttribute(“component-export”);throw v&&(s+=` (export ${v})`),console.error(`[hydrate] Error parsing props for component ${s}`,this.getAttribute(“props”),r),r}let u;await this.hydrator(this)(this.Component,p,n,{client:this.getAttribute(“client”)}),this.removeAttribute(“ssr”),this.dispatchEvent(new CustomEvent(“astro:hydrate”))});d(this,”unmount”,()=>{this.isConnected||this.dispatchEvent(new CustomEvent(“astro:unmount”))})}disconnectedCallback(){document.removeEventListener(“astro:after-swap”,this.unmount),document.addEventListener(“astro:after-swap”,this.unmount,{once:!0})}connectedCallback(){if(!this.hasAttribute(“await-children”)||document.readyState===”interactive”||document.readyState===”complete”)this.childrenConnectedCallback();else{let e=()=>{document.removeEventListener(“DOMContentLoaded”,e),c.disconnect(),this.childrenConnectedCallback()},c=new MutationObserver(()=>{var n;((n=this.lastChild)==null?void 0:n.nodeType)===Node.COMMENT_NODE&&this.lastChild.nodeValue===”astro:end”&&(this.lastChild.remove(),e())});c.observe(this,{childList:!0}),document.addEventListener(“DOMContentLoaded”,e)}}async childrenConnectedCallback(){let e=this.getAttribute(“before-hydration-url”);e&&await import(e),this.start()}async start(){let e=JSON.parse(this.getAttribute(“opts”)),c=this.getAttribute(“client”);if(Astro[c]===void 0){window.addEventListener(`astro:${c}`,()=>this.start(),{once:!0});return}try{await Astro[c](async()=>{let n=this.getAttribute(“renderer-url”),[h,{default:p}]=await Promise.all([import(this.getAttribute(“component-url”)),n?import(n):()=>()=>{}]),u=this.getAttribute(“component-export”)||”default”;if(!u.includes(“.”))this.Component=h[u];else{this.Component=h;for(let f of u.split(“.”))this.Component=this.Component[f]}return this.hydrator=p,this.hydrate},e,this)}catch(n){console.error(`[astro-island] Error hydrating ${this.getAttribute(“component-url”)}`,n)}}attributeChangedCallback(){this.hydrate()}}d(y,”observedAttributes”,[“props”]),customElements.get(“astro-island”)||customElements.define(“astro-island”,y)}})();]]> { fetch(`/api/posts/${postId}/view`); }); })();]]> Η Ελλάδα είναι η 1η χώρα που δημιουργεί Εθνικό Σύστημα Ανίχνευσης Δασικών Πυρκαγιών αξιοποιώντας την τεχνολογία της OroraTech – Newsbeast play
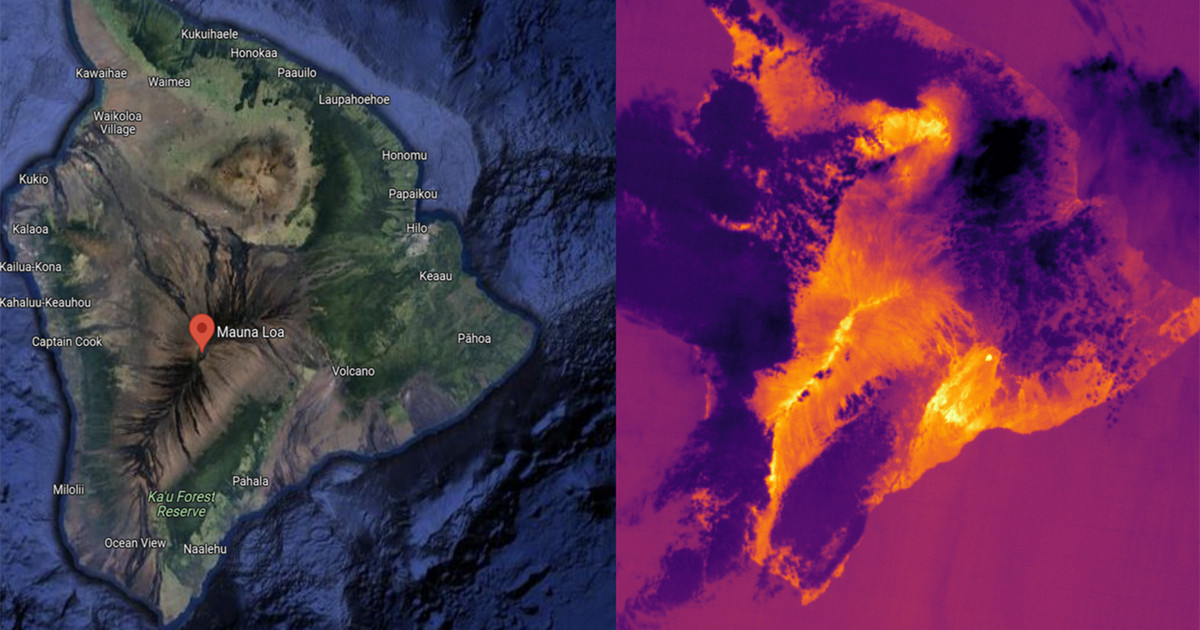
Η Ελλάδα είναι η 1η χώρα που δημιουργεί Εθνικό Σύστημα Ανίχνευσης Δασικών Πυρκαγιών αξιοποιώντας την τεχνολογία της OroraTech
Μπορεί να σας ενδιαφέρουν
YouTuber «ανασταίνει» τον Αριστοτέλη σε μορφή ρομπότ - Newsbeast { if (window.matchMedia) { const prefersDark = window.matchMedia('(prefers-color-scheme: dark)').matches; clarity('set', 'dark_mode', prefersDark ? 'enabled' :
Σύμφωνα με πρόσφατη αίτηση ευρεσιτεχνίας, η Huawei φαίνεται να εργάζεται πάνω σε ένα νέο σετ γυαλιών επαυξημένης και εικονικής πραγματικότητας (AR/VR). Το πιο ενδιαφέρον
Τεράστιο φιάσκο σε παρουσίαση ρομπότ – Έπεσε επάνω στη σκηνή και άρχισε να τραντάζεται - Newsbeast { if (window.matchMedia) { const prefersDark = window.matchMedia('(prefers-color-scheme:
Χθες Τρίτη, το πρωί, εκατομμύρια άνθρωποι σε όλο τον πλανήτη επιχείρησαν να μπουν σε ιστοσελίδες ή διαδικτυακές εφαρμογές που επισκέπτονται κάθε ημέρα, όπως το